TOOL STACK
Origami Studio & Figma
PLATFORM
Mobile
Timeline
2 weeks (2025)
USE CASES
"I want to copy this old photo"
Before and after comparisons
Cohesive product photos
Copying an iconic photo that you really like
Recreating an old photo
Making a stop-motion animation
Not the best example but you
try taking a photo of a Beagle
ICON DESIGN
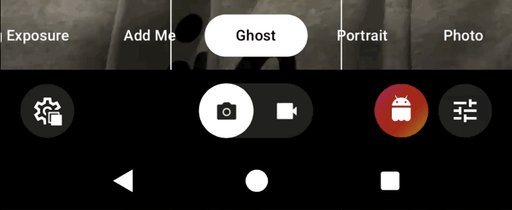
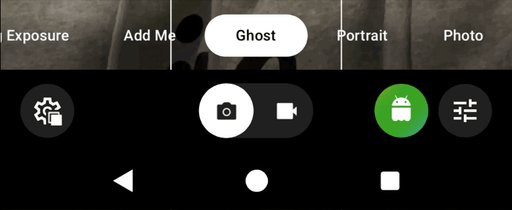
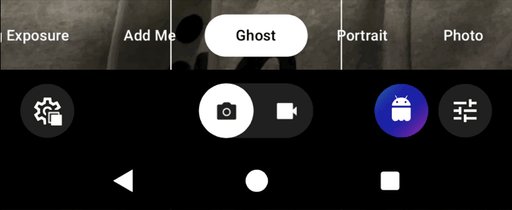
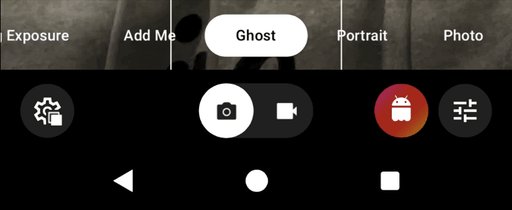
Finding a Ghost Icon to Fit Androids Theme
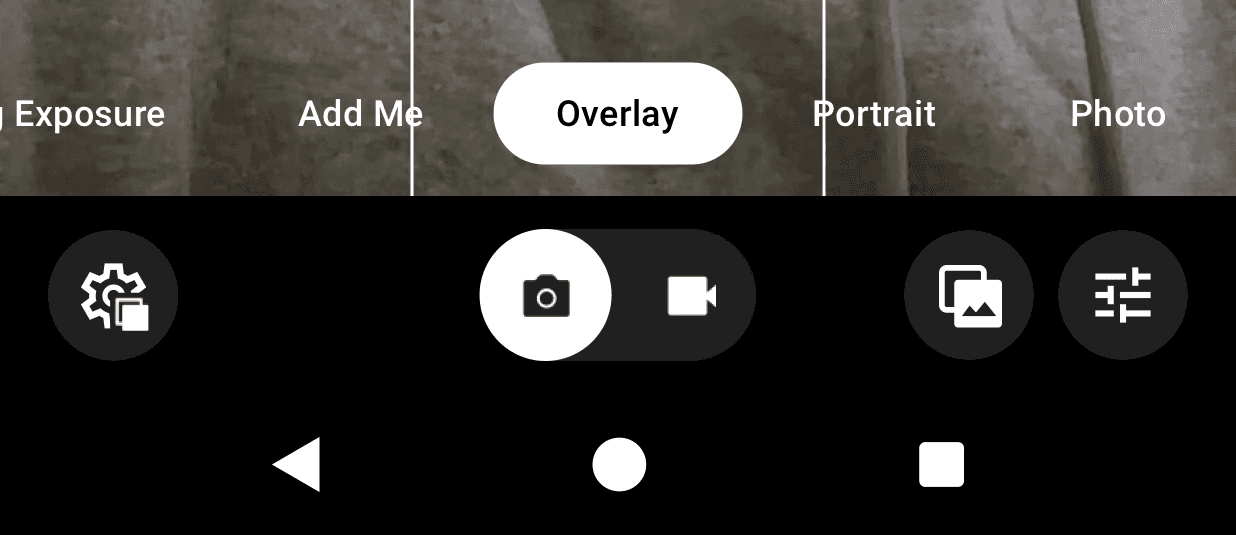
At first, I aimed to create a basic "Photo Overlay" icon, but the design resembled Android's "All Photos" icon too closely. This challenge pushed me to be more creative and align the design with the camera mode's name, "Ghost", which overlays a semi-transparent, ghost-like image on the viewfinder.
The icon began as a generic ghost but evolved into a fun design featuring the Android mascot (The Bot), tying the branding together seamlessly.








CTA (Initial Idea)
Subtle Start, Overlooked Design
Initially, I designed a simple, blended button for selecting the overlay photo, but it felt too easy to overlook.
CTA (Final Design)
Enhancing Visibility with Motion and Style
To emphasize the call to action, I added a pulsating effect and a moving gradient, aligning it with Android's "Suggestions" button style.
RESET TO DEFAULT
All Adjustments in One Place
ADVANCED PROTOTYPING
Done on Origami Studio
This was my first experience with Origami Studio for prototyping, and it was both fulfilling and educational. I appreciated how it enabled detailed animations, fostering creativity and new opportunities to enhance the user experience.